ブログデザイン修正!その①~Firefoxの「要素を調査」に感謝!~
投稿者:しんさん 2016/04/06

ちょっとだけ読みやすくなりました!
前回記事にて「ブログでやりたいけど出来ていないこと」をまとめました。
その中の一つに「もっと読みやすいデザインに」という項目がありましたが、デザインを少しだけ修正してみました。
だいぶ内容が薄い割に無駄に見出しが多用されていますが、「変更したデザインを実際にご覧いただくため」という建前でご容赦下さい!
本文やpタグ周りのスタイルを修正
全体に漂う読みにくさを軽減するために、以下の変更を加えました。
- 文字サイズを少し大きく変更する
- 文字間(letter-spacing)を1ピクセル空ける
- 行間を少し広げる
- 段落間を思い切って広げる
見やすくなったかな?
少しゆったりした印象の文字配置に変えられたのでは無いかなと本人的には思っているのですが、いかがなもんでしょう?
自分自身だといろいろ弄くっている間に段々とよくわからなくなっていく部分があって、客観性を失っているかもしれません(笑)
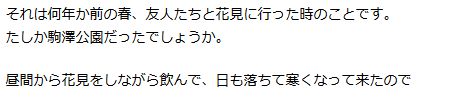
■Before

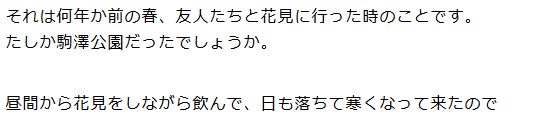
■After

見出しタグの見ためをわかりやすく
私はブログを書く際にH2~H5までの見出しタグを使用しているので、これらのデザインを修正しました。
スタイルシートのまとまった知識がないので、他のサイト様をだいぶパクり参考にさせて頂きました!
劇的(嘘)ビフォーアフター
色々文章で書いても微妙に伝わらないので、前後でとったスクリーンショットを載せながらコメントしていきます。
H2タグ
■Before

■After

以下のとおり、ほんのちょっとだけ修正。
- 文字サイズの修正
- 上下のパディングを少し修正
(画像でもわかりにくかったですすみません)
H3タグ
■Before

■After

こちらは
- 上のボーダーを追加
しただけですね。
H4タグ
■Before

■After

Junichiさんの作成された『Giraffe』というテーマをパクり参考にさせて頂き、
- 左側に太めの色付きボーダーを追加
しました。
H5タグ
■Before
![]()
■After

画像ではわかりにくいかもしれませんが、以下のとおりデザイン変えました。
- 文字サイズを大きく
- 左と下に点線のボーダーを追加
デザイン修正を助けてくれたモノたち
前回記事に書いたとおり、スタイルシートの知識が全くと言っていいほどなかったので、他のサイト様のイケてるデザインを多分にパクり参考にさせていただきました!
その他に役立ったものとしては…
ローカルの検証環境
以前記事にも書きましたが、自分のパソコン上にローカルの検証環境を持っていまして、デザイン修正にあたってはこの検証環境が大いに役立ちました。
「スタイルシートを変更して試してみて」といった試行錯誤は本番のブログ環境上ではやりにくいものです。
「最悪、ワケがわからなくなって環境が壊れてしまっても構わない」のは色々と試す上で非常に安心感がありましたね。
Firefoxの「要素を調査」機能
ブラウザはFirefoxをメインに使っているのですが、Firefoxの「要素を調査」機能にとても助けられました!
ブラウザ上で、調べたい箇所をマウスで選択して、

右クリックで「要素を調査」を実行すると、

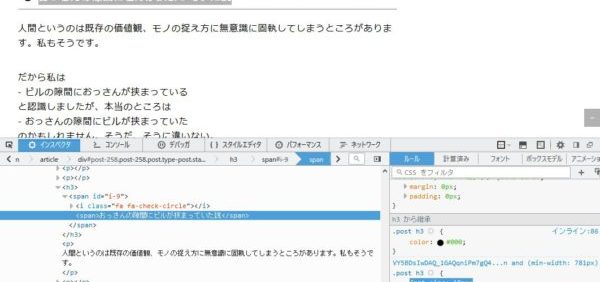
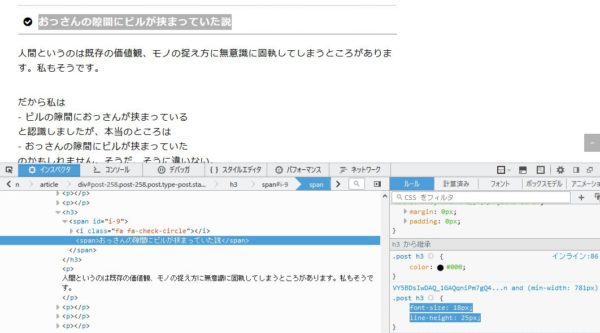
以下のようなイメージで、該当箇所のソースとスタイルシートを表示してくれます。

他のサイト様のデザインをパクり参考にさせていただくにあたって大いに役立ってくれました。感謝!
もっともっと勉強しないとダメですね
スタイルシートを色々と修正してみて感じたことは、Wordpressに限らずでブログをやる以上スタイルシートについてある程度まとまった知識を頭に入れておいたほうがスムーズなんだろうなということです。
書籍でも買って勉強したいですね!