WordPressのコピー環境をBitnamiとduplicatorでローカルに作成する方法と作成後の注意点
投稿者:しんさん 2016/04/03

duplacatorでコピーしたファイルのBitnamiへの導入と、導入後に気をつけるべきポイント
WordPressに限らず、システムにおいて検証環境はとても大事です。企業の業務システムを例に挙げると、何段階かのステージング環境になっているケースも少なくありません。
本サイトは個人の小規模なブログですが、バックアップリストアの検証と記事の多言語化を検証するために、閉じた検証環境が欲しいと考えていました。
今回は、実際に自分のPC上に検証環境を作って得た情報を記事にします。
記事の内容は、
- duplicatorでエクスポートしたコピーデータをBitnamiへうまく導入する方法
- ローカル環境へのコピーデータ導入完了後に気をつけるべき観点やポイントのまとめ
がメイントピックになります。
Bitnamiのインストール
Bitnamiの導入は以下の記事が参考になります。
記事と異なる点として、私のPC環境ではSkypeが80番と443番のポートを掴んでいたため、ポートアサインは変更の必要がありました。
(Skypeさん、お行儀の悪いことをしていたのですね…)
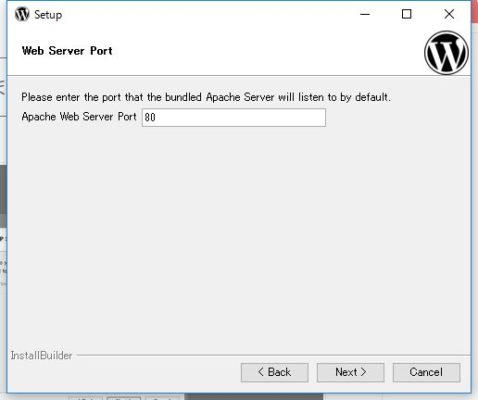
"Apache Web Sever Port"と"SSL Port"の2箇所です。

他とかぶりさえしなければ何番ポートでも良いですが、私はわかりやすく10000を足して"Apache Web Sever Port"には10080を、"SSL Port"に10443を設定しました。
本番環境から検証環境へのデータコピー
DuplicatorというWordPressのプラグインを使用する方法が簡単です。
WordPressへのプラグインのインストールからデータのダウンロードまでは以下の記事が参考になります。
Bitnamiへのデータ投入
Windowsユーザの方を想定して書きます。
デフォルトでは、
C:\Bitnami\wordpress-4.4.2-3\apps\wordpress\htdocs
がWordpress用のドキュメントルートになります。
※wordpress-4.4.2-3の部分はバージョンによって変わるかもしれません。適宜読み替えて下さい

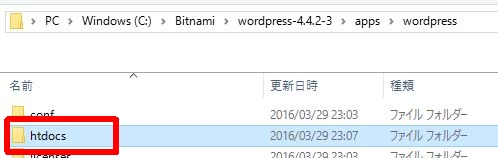
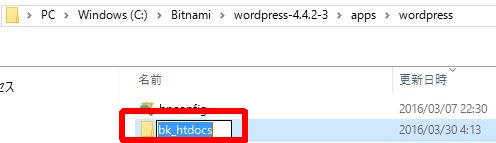
一つ上の階層の、
C:\Bitnami\wordpress-4.4.2-3\apps\wordpress
をエクスプローラーで開いてください。
"htdocs"という名前のフォルダがありますので、こいつを思い切ってリネームしちゃいましょう。

バックアップだということがわかる名前であれば何でも良いですが後で使用するので消したらダメ・ゼッタイです。
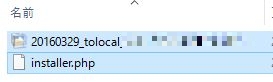
次に新しい空のフォルダを作成し、名前をhtdocsに変更して下さい。
作成した空のフォルダの中に、Duplicatorにてダウンロードしたinstaller.phpとzipファイルをコピーします。

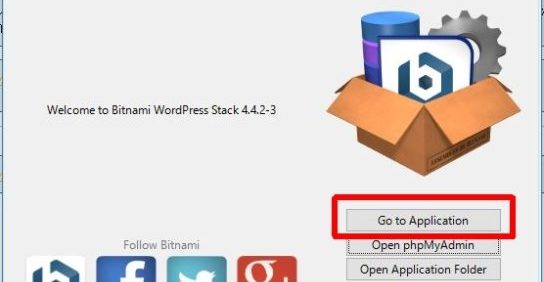
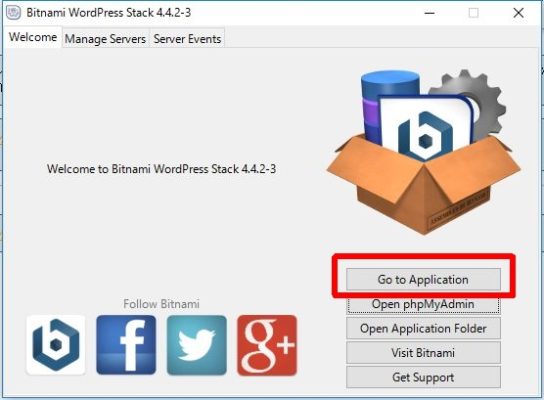
"Bitnami WordPress Stack Manager Tool"の画面にて"Go to Application"ボタンを押して下さい。

このような画面がブラウザで表示されます。

アドレスバーにてURLの末尾に
/wordpress/installer.php
を追記してEnterを押して下さい。

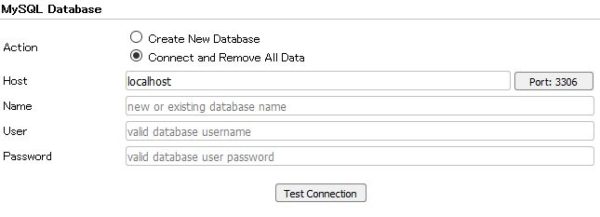
"Duplicator - Installer"と書かれた画面が開きます。
ここでMySQLデータベースに接続するための情報を入力する必要があります。

さきほど、
C:\Bitnami\wordpress-4.4.2-3\apps\wordpress
にてリネームしたhtdocsのバックアップフォルダを開いて下さい。
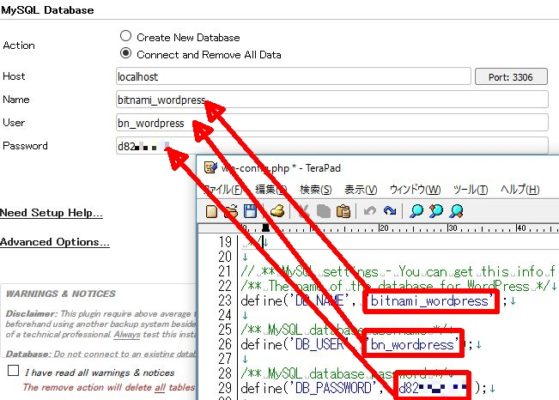
ここにwp-config.phpというファイルがあるので、これをメモ帳等のテキストエディタで開いて下さい。
![]()
以下の図で示した通りに、情報をコピーペーストで転記して下さい。

"Port"はそのままでOKです。
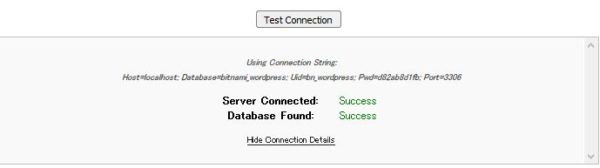
"Test Connection"ボタンを押し、以下の"Success"画面が表示されたら正しく設定出来ています。

"Action"のラジオボタンは"Connect and Remove All Data"を選択して下さい。
![]()
"I have read all warnings & notices"のチェックボックスにチェックを入れ、"Run Deployment"ボタンを押せばデータのインポートが開始されます。
![]()
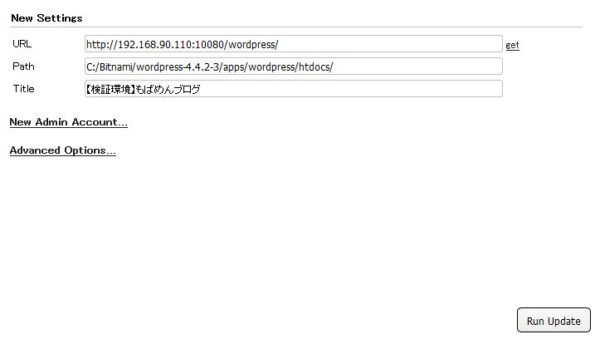
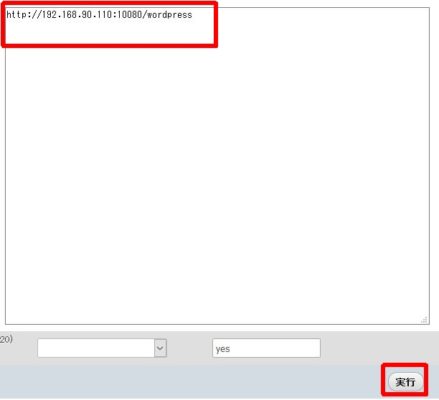
インポートが成功するとサイト情報を入力する画面が表示されます。
そのままでも良いですが、私は以下の変更をしました。
- URLをlocalhostからローカルIPアドレスに変更(無線LAN経由でスマホやタブレットから確認することを想定して)
- Titleの頭に【検証環境】を追加

※ちなみにURLの変更は、あまりよくわからない人はやらないほうがトラブルが少ないですね。
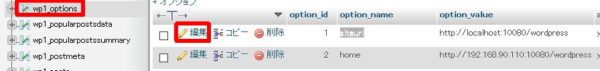
URLを変更した場合、phpMyAdmin等を使用してMySQLデータベース上のwp1_optionsテーブルにてsiteurlのoption_valueを後で手動で修正する必要が私はありました。


"Run Update"ボタンを押して下さい。完了すると結果がブラウザに表示されます。
"1. Review Install Report"の右側が
* Errors: Deploy (0) Update (0) Warnings: (0) *
であれば無事成功です。
"3. Test Site"をクリックし、サイトが表示できることを確認しましょう。

検証環境構築後、すぐに変更しておいた方が良い箇所
「どうせなら本番の環境となるべく近づけて置きたい」という思いは当然ありますが、本番と全く同じ環境のまま使い続けるとよろしくないポイントが多々あります。
(そして悲しいかなこの点が「ローカルで検証環境を持つ旨み」を薄れさせてしまう点でもあります。)
動かしておいたらまずいプラグインを無効化する
お使いの環境によって千差万別の部分ではありますが、例えば以下のようなプラグインは止めるべきでしょう。
Jetpack等のパブリサイズ機能
「検証環境に記事を投稿したらSNSに連携された」などということが無いよう設定しましょう。
Revive Old Post等の過去記事を対象にしたものも止めましょう。
PING Optimizerや PubSubHubbubなどの更新通知系のプラグイン
外部から到達性の無いローカルアドレスを更新通知するのはいただけません。
すぐに致命的な影響が出ない分忘れがちなので止めて置きましょう。
W3 Total Cache等のパフォーマンス向上系のプラグイン
本番と全く異なるコンディションでパフォーマンステストを行う旨みがあまりありません。
特にCDN連携をしている場合などは止める必要ありです。
「キャッシュ周りが起因の更新反映遅延を検証したい」等の限定的な場面でのみ有効化するのが良いでしょう。
プラグイン以外の領域
プラグインに限らず見直しが必要です。
投稿設定の更新情報サービス
PING Optimizerなどの無効化と同様にWordPress標準の 更新情報サービスについても無効化(URLを削除)しましょう。
個別のphpファイルに手を加えている場合は見直す
function.phpを直接編集して投稿のメール連携などをしている場面は止めておきましょう。
本番と勘違いしないように外観を変える
パッと見のみかけがそっくりになるわけですから、「今触っている環境が検証環境なのか本番環境なのか」をハッキリ識別できる仕掛けを自分に対して打っていきましょう。
- ロゴやキャッチフレーズ等、ヘッダー領域で可視化する
- ブックマークをハッキリ識別できる名前にする
- 環境によって使うブラウザを変える
- 一番目立つ位置にダミー記事やダミーページを置く
- ダッシュボードの配色を本番環境と異なる配色にする(ユーザーの設定画面にて可能)
など色々な手法が考えられます。
テストをしたい領域によって取れる選択肢が異なるので、「許された選択肢の中で最善」を意識しましょう。
Googleアナリスティクスとの連携を止める
フィルタではじいても良いかもしれませんが、 Googleアナリスティクスを始めとした外部のアクセス解析サービスと連携している箇所は止めましょう。
検証環境を持つ目的を意識すべし
企業などを相手にしたプロのお仕事であれば、本番に近い環境の写しをステージング環境として持ちたいケースもあるでしょう。
一方、個人のブログにおいては、単純に本番の写しを持とうとするよりは「検証環境の初期構築を楽にするため本番環境の写しを作るのだ」というケースが中心になるでしょう。
また、
- 下手をしたらブログが止まったりレイアウトが崩壊しかねない変更を事前に検証したい
- テーマやプラグイン開発のための閉じた環境が欲しい
- 不足に備えてバックアップからのリストアを検証したい
- サーバ移行の前検証をローカルでやりたい
といった検証環境を持ちたい具体的な背景が必ずあるので、目的にあった環境作りを心掛けましょう。