カエレバ|ヨメレバのリンクをCSSカスタマイズ用へ一括変換する
投稿者:しんさん

カエレバやヨメレバにて「amazlet風(改)-1」デザインで作成した投稿済みの商品リンクを、Wordpressの「Search Regex」プラグインを使用して「amazlet風-2(cssカスタマイズ用)」デザインへ一括変換する方法をご紹介します。
カエレバ|ヨメレバをCSSでカスタマイズする前にぶち当たった障壁
ブログに商品リンクを貼る際、私はカエレバやヨメレバを使用しているのですが、特に何も考えずにデフォルトデザインの「amazlet風(改)-1」を選択していました。
ブログデザインを色々と弄る中で、「カエレバやヨメレバで貼った商品リンクのデザインもCSSでカスタマイズしたいな」と思うようになりました。
「amazlet風(改)-1」ではダメ説
色々とWebで調べてみると、どうやら「amazlet風-2(cssカスタマイズ用)」を使用したカスタマイズ例が殆どの様子。
確かに「amazlet風(改)-1」で出力したコードではdivタグに直接スタイル指定がされていて、このままCSSを適用しようとしてもうまく行かなそうですよね。
つまり過去に記事中に貼ったカエレバ|ヨメレバ商品リンクは全て修正する必要があるということを意味していました。
シンプルで愚直なやり方は手動で一個一個貼り直しして行くことです。
ですが「正直そんなめんどさいことやりたくない(泣)」ですよね。
私の場合まだまだ記事数が少ないので手動貼り直しもやって出来ない話ではありません。ただ、もっともっとたくさんのカエレバ|ヨメレバ商品リンクを手動で修正することが出来ずにCSSカスタマイズを挫折した方もいらっしゃるかと思い、一括変換の方法をまとめることにしました。
トマレバはまだブログ内で使ったことが無いのですが、トマレバにも考慮した方法にしました。
ただし、ポチレバには対応していません。サンプルコードを見る限りはclass名の体系が異なっているようですので変に干渉することはなさそうだと思っていますが細かくは未検証です。
今回私が紹介する方法はWordpressの「Search Regex」というプラグインを使用しているため、Wordpressを使用している方のみを対象としています。
Search Regexを使用した一括変換
まず最初に、プラグイン→新規追加よりSearch Regexをインストールし、有効化して下さい。
次にツール→Search Regexより、Search Regexの画面を表示させましょう。
こちらの画面にて、正規表現を使用して投稿データに対して置換をかけていきます。
正規表現の指定方法

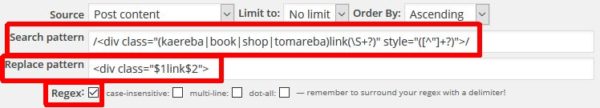
「Source」は"Post content"になっていることを確認して下さい。
「Regex:」のチェックボックスにチェックを入れて下さい。
「Search pattern」に以下のコードを入力して下さい。ここに入力した正規表現が検索条件になります。
Search pattern
/<div class="(kaereba|book|shop|tomareba)link(\S+?)" style="([^"]+?)">/
「Replace pattern」に以下のコードを入力して下さい。ここに入力した正規表現が置換文字列になります。
Replace pattern
<div class="$1link$2">
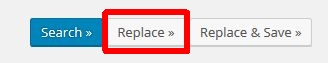
上記を確認したら、"Replace >>"ボタンをクリックして下さい。

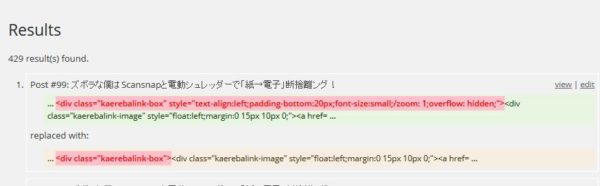
以下のイメージで結果が表示され、検索でマッチした箇所と置換後の文字列が赤でハイライトされます。

ハイライトされた箇所について、意図しない箇所が対象になっていないかを必ず確認して下さい。
OKであれば、今度は"Replace and Save >>"ボタンをクリックします。

以下のようなイメージで、置換が実施されたことが画面に表示されます。

booklink-footerだけは元に戻す
一括置換したことによりカエレバ|ヨメレバ商品リンクのdivタグに付いているstyle指定が全て削除されるのですが、booklink-footerのクラスが指定されるdivタグだけは「amazlet風-2(cssカスタマイズ用)」デザインの出力するコードの中でもstyle指定がされていました。
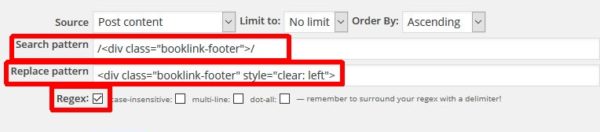
この部分を元に戻すために同じ要領で、下記のSearch patternとReplace patternで再度置換を実施します。

Search pattern
/<div class="booklink-footer">/
Replace pattern
<div class="booklink-footer" style="clear: left">
以上で、過去の記事中の「amazlet風(改)-1」デザインのカエレバ|ヨメレバ|トマレバ商品リンクが全て「amazlet風-2(cssカスタマイズ用)」デザインに変更されます。
これにより、「amazlet風-2(cssカスタマイズ用)」を使用したカスタマイズ例を参考にCSSでカスタマイズすることが可能になりました。
注意事項
一括変換は便利な反面、注意しないと過去記事を取り返しのつかない形で破壊することにもなりかねません。前提条件をおさえておく必要があります。
WordPress以外のブログに応用する場合、注意すること
他のブログでも過去のブログ内全記事の内容を正規表現を使用して一括置換できるツールがあれば応用できるかもしれませんが、今回まったく検証していません。
軽く調べてはみましたが、例えばはてなブログであれば以下のリンクにあるReplaceEntryContent.exeを使えば応用できるかもしれません。
WordPressがPHPを使用しているのに対しReplaceEntryContent.exeは.NET Frameworkを使用しているため、使用できる正規表現が異なる可能性があので、もし応用される方はその点に特に注意して下さい。
変換前が「amazlet風(改)-1」デザインを前提としていること
投稿済みの商品リンクが全て「amazlet風(改)-1」デザインであることを前提に検証しています。
他のデザインにも応用できる可能性はありますが、応用する場合は十分に検証の上実施して下さい。
必ず事前にバックアップをとること
一括変換を掛けるまえにWordpressのデータベースバックアップを必ずとっておきましょう。バックアップをとっておかなかった場合、「ボタン一つで元にもどす」というような便利な機能はありません。
バックアップからリストアできる自信の無い人はやめておくこと
バックアップはリストア出来て初めて価値があります。論理的には戻せる条件がそろっていても、実施する人にその能力が備わっていて初めて効果を発揮します。
wordpressでブログを運営する以上、「壊れたらバックアップから直せる」程度の管理スキルを身についておきたいところです。無理そうであれば、出来る人を捕まえておくなどのリスク管理が必要ですね。
検証環境をローカルに用意してトレーニングをしておく方法がお手軽なのでおすすめします。WordPressのコピー環境をローカルに作成する方法を過去に投稿したのでリンクしておきます。
自己責任で実施すること
お約束ですが、全ての環境で正しく動作することを保証するものではありません。
自己責任の元で実施おねがいします。